モバイルファースト2

約束通り軽く技術的なこともメモ。
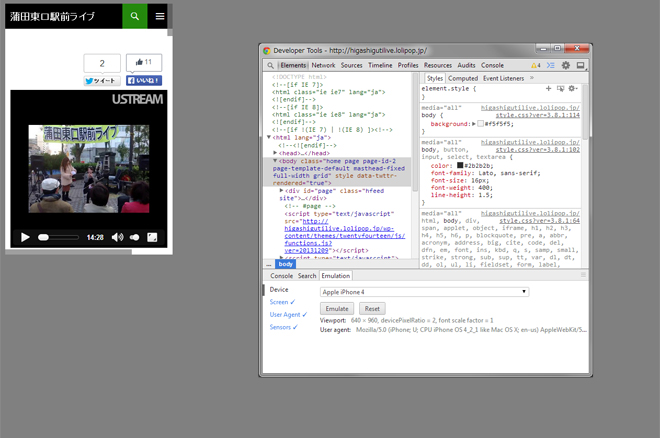
まずスマホ表示の確認なんですが
Chromeがべんりです。
右クリック 要素の検証
Emulation
Apple iPhone4 とか選んで Emulationボタン 更新
ちなみにWordPress等のCMSのスタイルをかえるとき
プロはどうやっているのかという話なんですけど
僕はいまだに Firefox firebugスタイルです。
firebugで要素検証していって
あーここ変えれば変わるかなと変更していってます。
やっぱりここにCMSスタイル変更の難しさがありませすね。
XHTML cssを完全に理解している必要があったりします。
色とか簡単なところからはじめて慣れていくというのがいいと思います。
WordPressの方では
Multi Device Switcher というプラグインを使用
これでテーマ自体をPC スマホで切り替え
お気に入りのTwenty Fourteenで レスポンシブデザインなので
でもそれだけだと上手くいきません。
WP Mobile Detect というプラグインを使用
[phone]
[/phone]
ショートコードの中にソースを書くような感じで対応。
あとは基本 CSSでwidth を制御
二つのテーマで整合性がとれるような書き方
あと画像サイズは320pxなのですが
640pxで作成してあげるとスマホでもばっちりとした画像になります。
たぶんこれ読んでわかる人はわかると思うのと
僕のメモとして
————————————————-
前に
技能習得の限界 なんて書いてしまいましたが。。
あと港区創業セミナーでなるほど!と思ったのですが
技術の反対はマーケティングとのことで
WEBデザイナーの反対はWEBマーケターですよ
確かに考えることが少し違うんですよね。
技術もでも大事だなとは思っている今日この頃です。
バランスが上手くとれてる状態がきっといいんだと思います。